
「Ⅹ(旧Twitter)」上でブログのアイキャッチ画像が表示されなくて困っていたのですが、
Twitterの「Card validator」から簡単に修正することができました。
いきさつ
- ブログの記事を「Ⅹ(旧Twitter)」上にアップしたところ、記事によってアイキャッチ画像が表示されないケースがあった
- Twitterの「Card validator」で一発修正できた
Ⅹ(旧Twitter)上でアイキャッチ画像が表示されない
ブログを開設したのに伴い、「Ⅹ(旧Twitter)」にもキビタンのアカウントを作って、記事のリンクをアップしました。
ところが、記事によって、アイキャッチ画像が表示されるものと、表示されないものが出たのです。
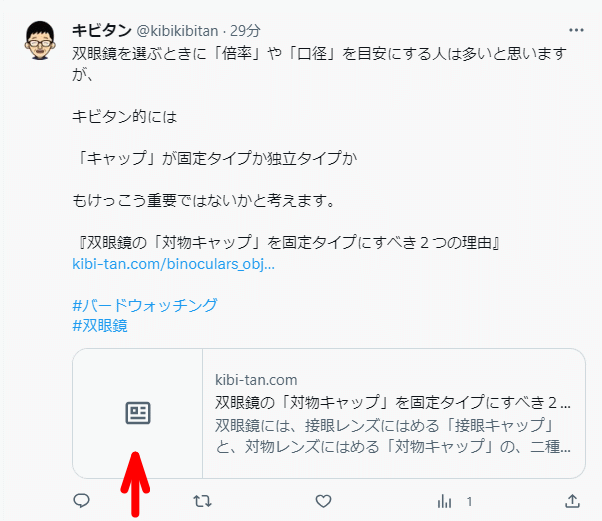
表示されないケースは、こんな感じ↓

この赤矢印のところに、本来表示されるはずのアイキャッチ画像が表示されていません。
ブログ本体では、きちんと表示されています。
この状態でもリンクは生きている(ブログの記事に進める)ものの、なんとなくカッコ悪いし、せっかくアイキャッチ画像を入れているのに残念な気持ちになります。
何より、アイキャッチ画像があるほうがクリックされる率が上がると言われていますから、なおさらきちんと表示させたいわけです。
ちなみに、最初からちゃんと表示される記事もあります。その違いが何なのかはよくわかりません。(詳しい方、ぜひご教示ください)
「Card validator」から一発修正
いろいろ調べてみると、どうやらTwitterの「Card validator」から修正できるようでした。

「validate」は、「有効にする/確認する」といった意味のようです
「Card validator」の手順
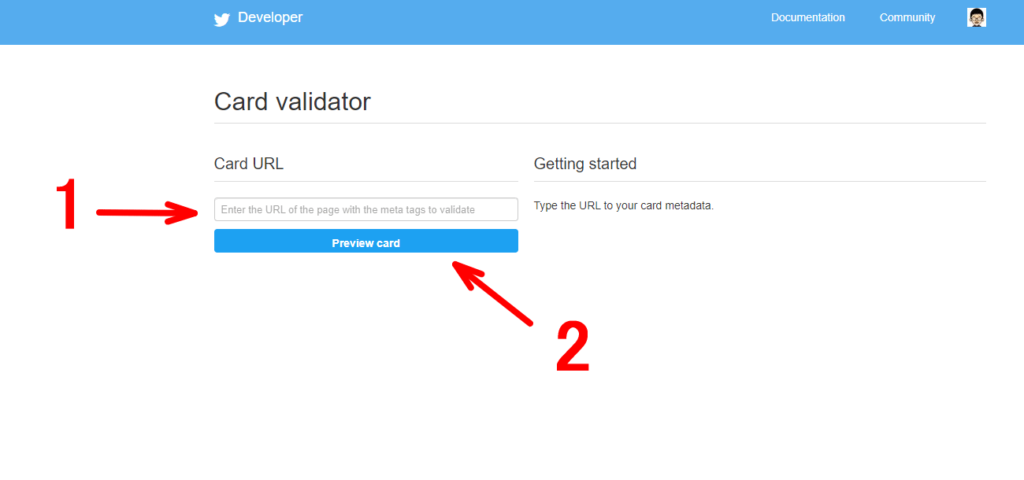
1.「Card validator」https://cards-dev.twitter.com/validator を開き、空欄部分にブログ記事のurlを貼り付けます。
2.「Preview card」をクリックします。

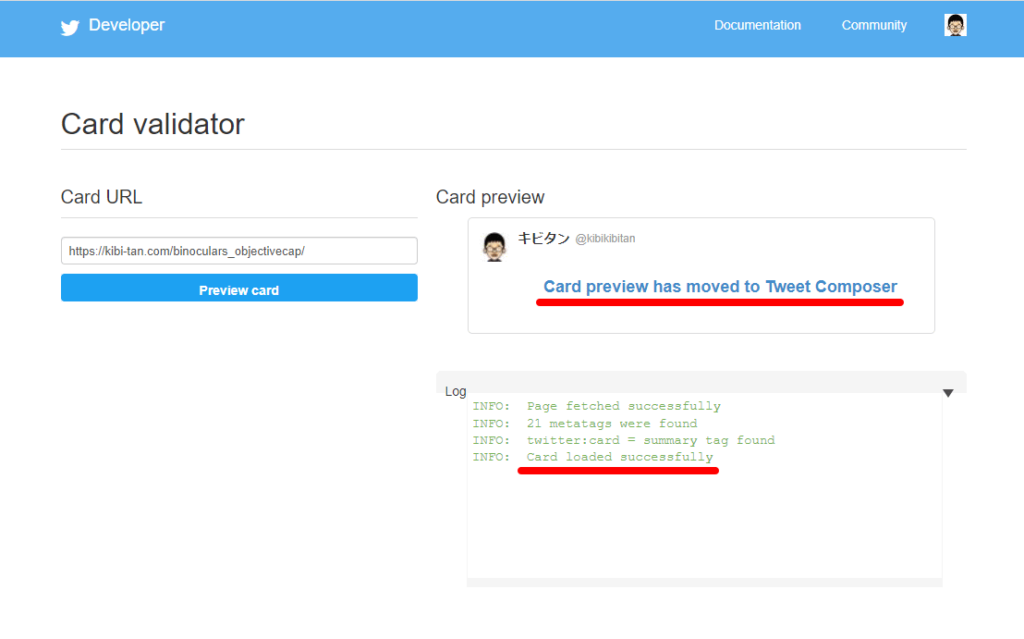
3.「Card preview has moved to Tweet Composer」と出てきて、
「Card loaded successfully」と表示されたらOK。

4.「Ⅹ(旧Twitter)」に戻り、ページ上部の再読み込み「↻」をクリックして確認します。
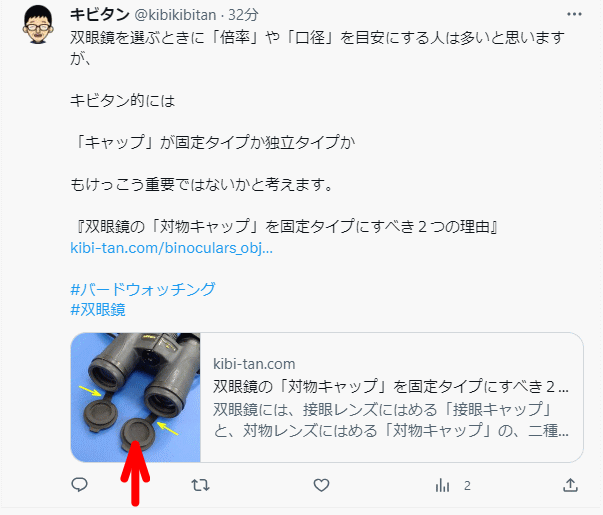
無事に表示されました!

まとめ
せっかく付けたアイキャッチ画像が表示されないのは悲しいですよね。
仕方ないとあきらめるのもイヤだし。
でも、思いのほかかんたんに修正できて良かったです!
今回のまとめ
- なぜかはわからないが、「Ⅹ(旧Twitter)」上でアイキャッチ画像が表示されないことがある
- 「Card validator」からかんたんに修正することができた




